markdownでアンカーを入れる方法は、見た目の異なる方法が何種類かあるのでまとめました。
Markdownにアンカーを入れる無難な方法はこれ
ジャンプ元はMarkdown記法、ジャンプ先はhtml記法です。
両方ともMarkdown記法で書く方法もあるようですが、いくつかのエディタで試しても実現できなかったので、今のところMarkdown+htmlの方法に落ち着いています。
【ジャンプ元の書き方】
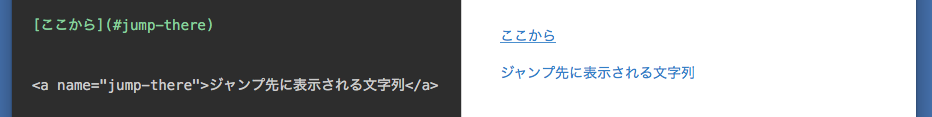
[ここから](#jump-there)【ジャンプ先の書き方】
<a name="jump-there">ジャンプ先に表示される文字列</a>
文字が青いのは、アンカーが設定されているためで、多くのエディタやプレビューワーも同様な表示がされています。
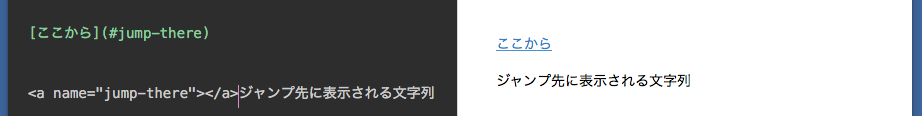
「アンカーの強調は不要、普通の文字と同じように表示したい」という場合は</a>を手前に移動させて
<a name="jump-there"></a>ジャンプ先に表示される文字列とすれば
この方法を使っている人も多いらしい。
でも、文章を修正しているうちに、アンカー先の文字とアンカーがずれても気づきにくいのがデメリットです。「アンカー」の意味がなくなってしまいますしね。
アンカーは日本語も使えます
アンカーには日本語も使えます。
[ここから](#ジャンプ先のアンカー)
<a name="ジャンプ先のアンカー">ジャンプ先に表示される文字列</a>
エディタによっては日本語のアンカーが正しく認識されない場合もあるようです。
アンカーが文章として表示されるわけではないので、英数字だけを使うほうが無難です。
アンカーには何種類かある
ジャンプ先のアンカーの書き方にはいくつかの記法があります。
<a name="jump-there">ジャンプ先の文字</a>紹介ずみ
<a id="jump-there">ジャンプ先の文字</a><div name="jump-there">ジャンプ先の文字</div><div id="jump-there">ジャンプ先の文字</div>
文字列を挟まないで、先に閉じてしまうパターンも同様です。
<a name="jump-there"></a>ジャンプ先の文字<a id="jump-there"></a>ジャンプ先の文字<div id="jump-there"></a>ジャンプ先の文字<div id="jump-there"></div>ジャンプ先の文字
どれを使っても、Markdownの記法には影響なさそうです。
ただし、エディタによっては使えない記法がありました。
Markdownエディタの1つにTyporaというのがあります。
入力する直後から編集画面がプレビューワーにもなっているエディタです。
Typoraでアンカーを設定したら、ジャンプするのは
<a name="jump-there"></a>ジャンプ先の文字
<div name="jump-there"></div>ジャンプ先の文字 とTyporaがアンカーにジャンプするは「name」を使った場合だけでした。
ちなみにTyporaでアンカー先にジャンプする方法は「⌘ + クリック」です。
他のエディタやプレビューワーのようにマウスのクリックだけではジャンプしません。
もしアンカーを設定してもジャンプ先に飛ばないなど反応がなかったら、表記法を変えてみると、うまくいくかもしれません。
まとめ
Markdownでアンカーを入れるには
[ここから](#jump-there)
<a name="jump-there">ジャンプ先の文字</a>と<a name></a>を使うのが入力も少なくていいと思います。






コメント