Markdownエディタの中でもシンプルで便利だと思うTyporaが便利な理由をご紹介します。
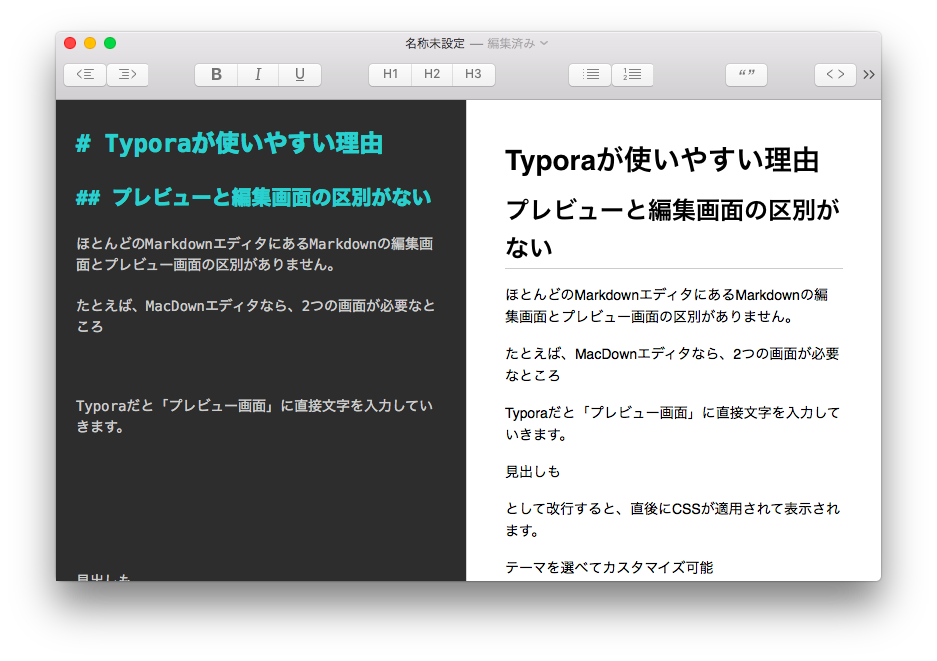
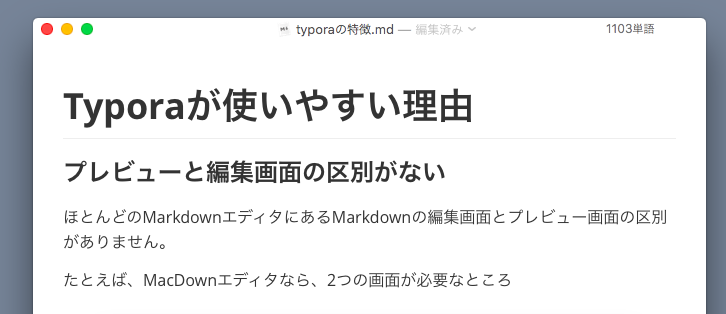
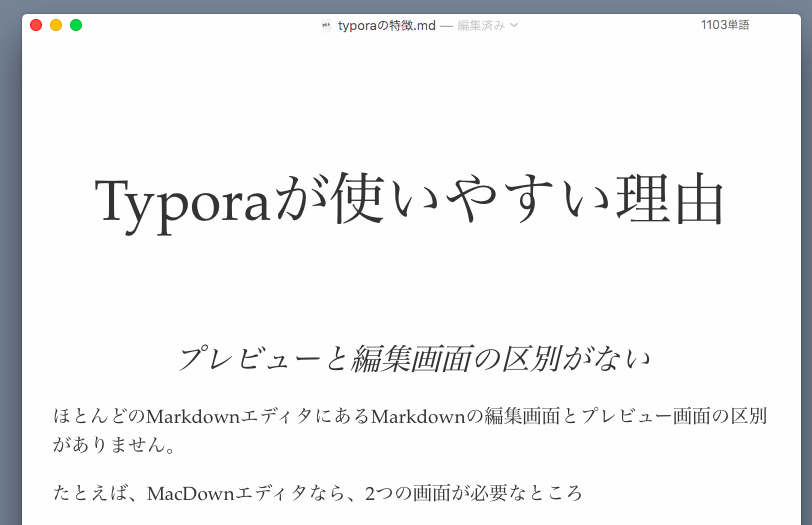
プレビューと編集画面の区別がない
ほとんどのMarkdownエディタにあるMarkdownの編集画面とプレビュー画面の区別がありません。
たとえば、MacDownエディタなら、2つの画面が必要なところ、
Typoraだと「プレビュー画面」に直接文字を入力していきます。
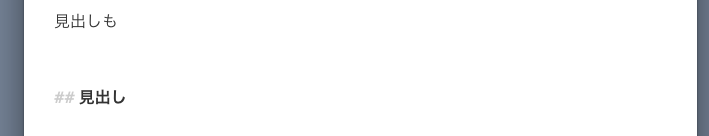
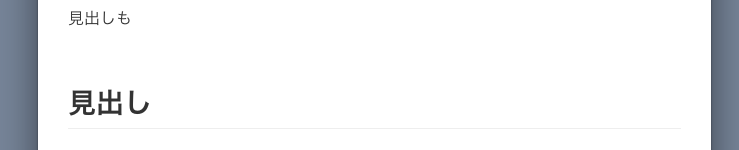
見出しも
として改行すると、直後にCSSが適用されて表示されます。
テーマを選べてカスタマイズ可能
他のMarkdownエディタと同様にテーマを選べます。
さらに、最近のバージョンではテーマ用CSSのカスタマイズが簡単にできるようになりました。
テーマがあるフォルダに、カスタマイズ項目を入れたファイルを保存するだけ。
- base.user.css:どのテーマでも共通のカスタマイズ
- テーマ名.user.css:今有効のテーマのときに適用されるCSS
(たとえば、テーマgithubを使っているなら、gitbug.user.css)

まとめてカスタマイズしたいなら、どれかをコピーして別名で保存すれば、独自のテーマとして利用できます。
デザインがシンプル
デザインが極力シンプルになっています。
テーマの中で最もシンプルなWhitey。
画像の取り込みが簡単
画像の取り込みは、フォルダの画像ファイルを画面にドラッグするだけです。
数式の入力も簡単
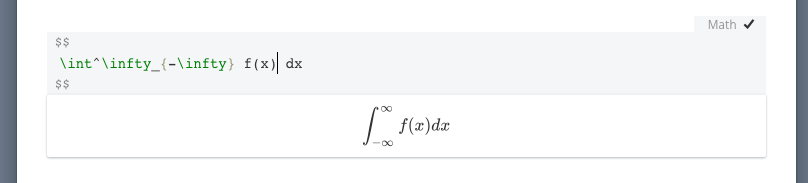
数式行の場合は
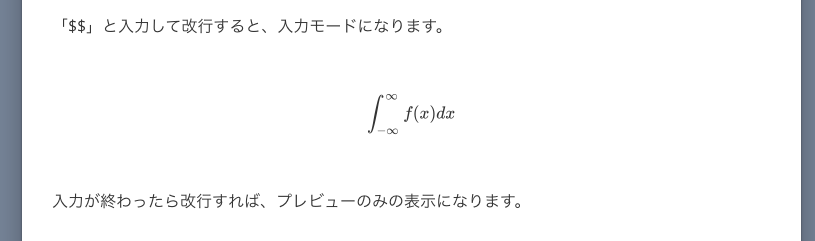
「$$」と入力して改行すると、入力モードになります。
入力が終わったら改行すれば、プレビューのみの表示になります。
数式を修正する場合は、数式の上をクリックすれば再び数式の入力行が表示されます。
Markdownソースも表示できる
Markdownが直接表示されるモードにしたい場合は、
⌘+/(Macの場合)
です。
文章に集中しやすい
タイプライターモード
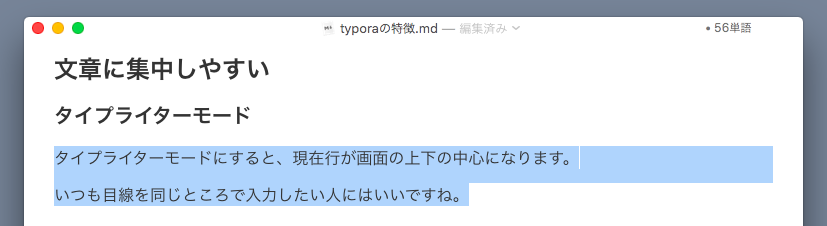
タイプライターモードにすると、現在行が画面の上下の中心になります。
いつも目線を同じところで入力したい人にはいいですね。
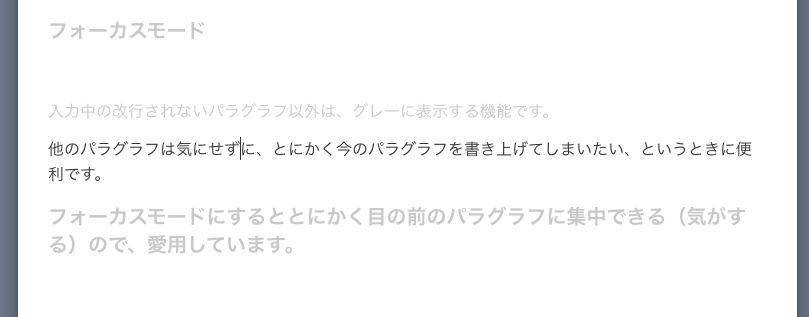
フォーカスモード
入力中の改行されないパラグラフ以外は、グレーに表示する機能です。
他のパラグラフは気にせずに、とにかく今のパラグラフを書き上げてしまいたい、というときに便利です。
フォーカスモードにするととにかく目の前のパラグラフに集中できる(気がする)ので、愛用しています。
文字数カウントの表示
文書全体のカウント
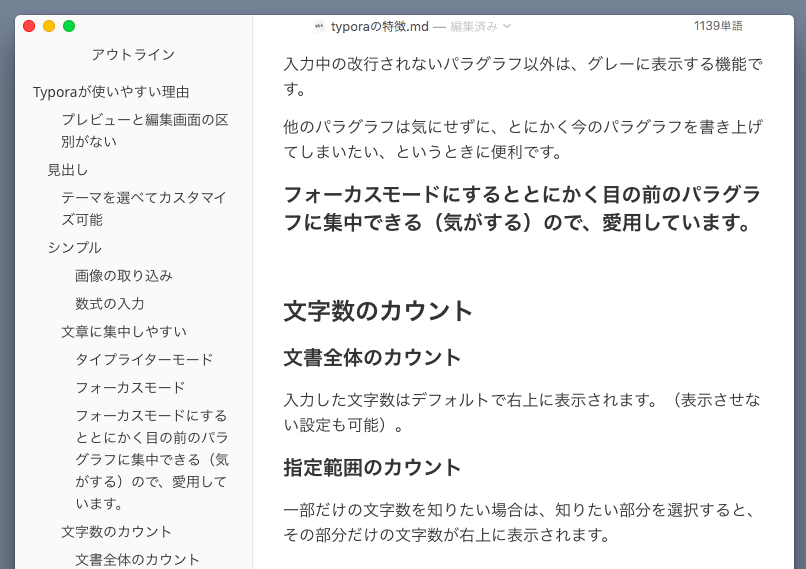
入力した文字数はデフォルトで右上に表示されます。(表示させない設定も可能)。
指定範囲のカウント
一部だけの文字数を知りたい場合は、知りたい部分を選択すると、その部分だけの文字数が右上に表示されます。
サイドバーがわかりやすい
多くのエディタと同じようにサイドバーに情報を表示できます。
表示できるのは、
- アウトライン
- 文書
- ツリー
の3種類です。
「サイドバーを表示させないモード」もあります。
アップデートが早い
Typoraは頻繁にアップデートされています。
メニューや設定の項目も最近のバージョンでは日本語表示されるようになりました。
ただし、公式サイトは英語です。














コメント