Typoraを少しだけカスタマイズ方法です。
Markdownエディタは表示される部分をカスタマイズしたくなるのが常ですが、Typoraのバージョンが上がってカスタマイズが簡単になりました。
この記事で紹介しているのは、TyporaのサポートページAdd Custom CSSの内容です。
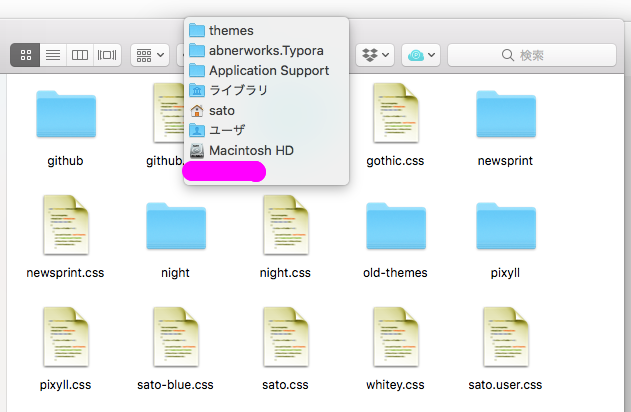
テーマの定義が入っているフォルダ
Typoraが利用しているテーマが入っているフォルダを知るには、
Macの場合
メニューTypora => 設定 => テーマフォルダを開く
として表示されたフォルダ名(デフォルトではThemes)を、「⌘+クリック」すれば表示されます。
テーマのファイルが読み込まれる順番
TyporaのWebサイトによると、テーマの設定ファイルは、次の順番で読み込まれます。
- Typoraの基本スタイル
- 現在のテーマ.css(github.cssなど)
- base.use.css(もしあれば)
- 現在のテーマ.user.css(もしあれば)
自分が使っているテーマをカスタマイズするなら
自分使っているテーマが「Night」なら、カスタマイズは
base.user.css、night.user.css
のどちらかのファイルを新規作成して設定を書き込めばよいことになります。
base.user.cssは、どのテーマでも読み込まれるので、共通の設定を
night.user.cssは、テーマNightをだけカスタマイズするときの設定を書けばいいわけですね。
テーマを自分で作るなら
作ったテーマファイルを同じフォルダに入れて、Typoraから選択するだけです。
さらにカスタマイズするなら
自分のテーマ.user.css
も使えます。




コメント