WordPrssのテーマでJIN(ジン)の番号付きリスト「ol」の番号を「1」以外で始まるようにする方法です。
(ちなみにこのサイトはcocoonを使っています。)
JINは「start=”数字”」では変更できない
HTMLの番号付きリスト「ol」の数字は普通は「1」から始まります。
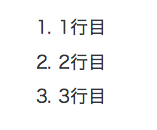
<ol>
<li>1行目</li>
<li>2行目</li>
<li>3行目</li>
</ol>
これを、1以外の数字から始めたい場合がありますよね。
普通なら、
<ol start="3">
<li>1行目</li>
<li>2行目</li>
</ol>
とすればいいのですが、JINはこの方法では変更できません。
JINの「ol」が必ず「1」から始まる理由
JINのstyle.cssの中には
cps-post-main ol {
counter-reset: li;
....のように、counter-reset: li の行があります。
これは、「ol」が現れると毎回「li」をゼロにリセットするという意味です。
なぜこの設定が必要になるかと言うと、数字付きリスト「ol」の番号を丸囲みの数字にするためです。
「counter-reset」の設定は番号をデザインするときの標準的な方法なんです。
ですが、この設定があると start="数字" の指定は無視され、「ol」リストは必ず1から始まるようになってしまいます。
JINで「ol」の番号を1以外に指定するには、次に紹介する方法が使えます。
JINで「ol」の番号を指定する方法
【開始番号を指定する】
JINで「ol」の開始番号を指定するには、
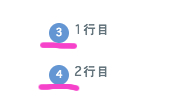
<ol style="counter-reset: li 2">
<li>1行目</li>
<li>2行目</li>
</ol>のように「style=”counter-reset: li 数字”」と表します。
【途中から指定する】
途中から番号を変える場合もほぼ同じです。
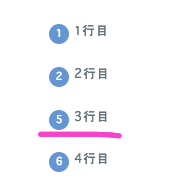
<ol>
<li>1行目</li>
<li>2行目</li>
<li style="counter-reset: li 4">3行目</li>
<li>4行目</li>
</ol>番号を変えたい部分に 「style=”counter-reset: li 数字”」を指定します。







コメント