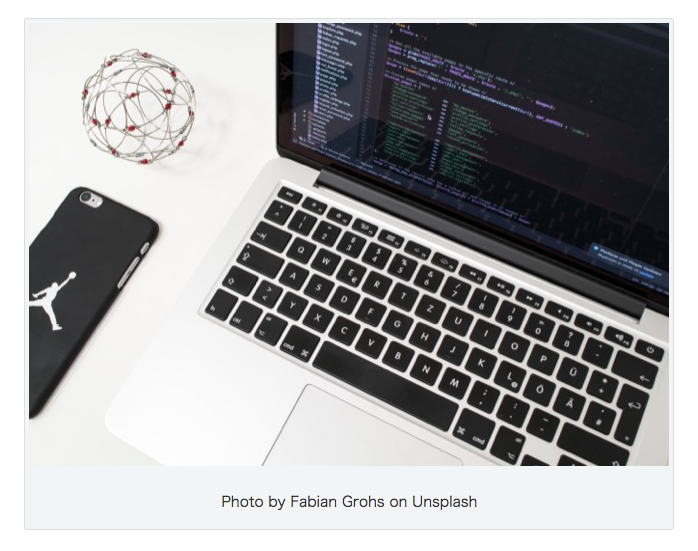
Cocoonの画像にキャプションを入れると、グレーの色にやや濃い色で枠がついて、そこにキャプションが入ります。
デフォルトのキャプションは下の画像のようにグレーの地の色に文字は入り、縁が細い線で囲まれます。
これをカスタマイズして
- グレーの色を白
- フォントのサイズを小さく
- キャプションの上下のスペースを少なく
- キャプションを右寄せ
のようにしました。
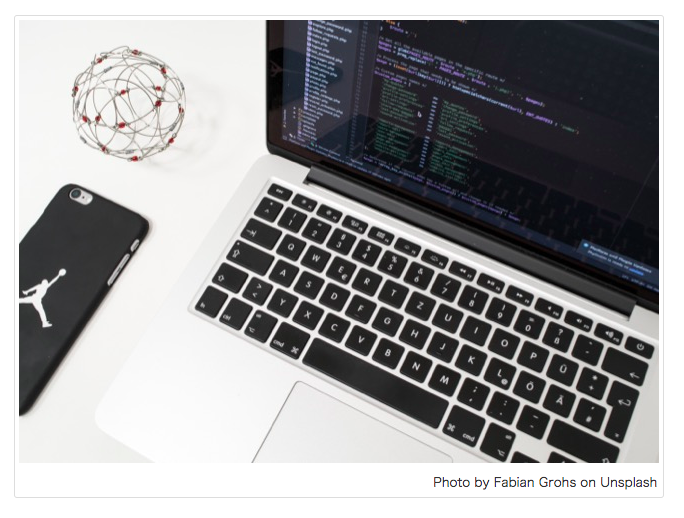
カスタマイズ後のデザインです。
そのやり方です。
今回、変更した部分のCSSです。
.wp-caption {
padding-top: 4px;
border: 1px solid #ddd;
border-radius: 3px;
background-color: #fff;
text-align: center;
max-width: 100%;
}
.wp-caption-text,
.gallery-caption {
font-size: 70%;
margin-top:0pt;
margin-bottom:3px;
text-align: right;
padding-right:6px;
}
順に説明します。
キャプションの背景の色を白くする
.wp-caption {
の中の
background-color: #f3f4f5;
を#fffに変更しました。
.wp-caption {
...略...
background-color: #fff; /* 白に変更 */
...略...
}
フォントのサイズ、上下のスペース、キャプションの位置
.wp-caption-text,
の値を変更します。
.wp-caption-text,
.gallery-caption {
font-size: 70%; /* フォントのサイズを小さく */
margin-top:0pt; /* 上下のスペースを小さく */
margin-bottom:3px; /* 上下のスペースを小さく */
padding-right:6px; /* キャプションの右を少しあける */
text-align: right; /* 文字を右に寄せる */
}
font-size: 70%;
デフォルトの値は80%なので、少し小さくしました。
margin-top:0pt;
margin-bottom:3px;
キャプションの上下のスペースを小さくしています。
padding-right:6px;
右寄せにするキャプションの右側に少しだけスペースを追加。
text-align: right;
キャプションを右寄せにしました。
カスタマイズを書き込みはテーマの編集で
修正したCSSは、style.cssを直接修正しないで、
WordPressのダッシュボード ⇛ 外観 ⇛ テーマの編集
として上に表示される「付属のCSSエディタ」を開いて、そこに書き込みます。
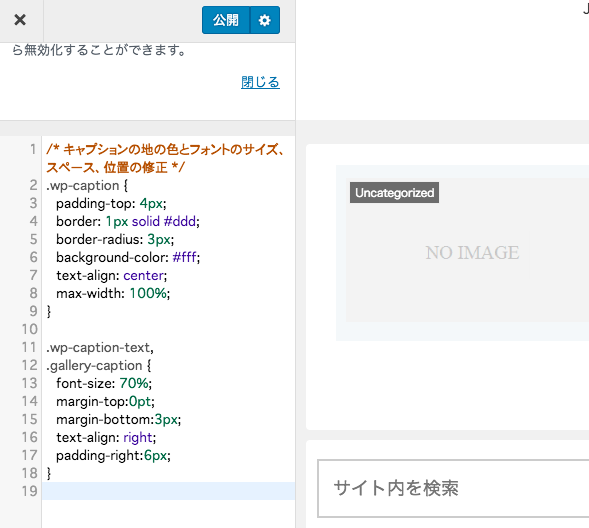
書き込んだところです。
上にある「公開」ボタンを押せば有効になります。
キャプションの設定があるファイルの場所
WordPressをインストールしているディレクトリの中にあるstyle.cssにキャプションの設定の値が入っています。
wp-content/themes/cocoon-master/style.css
style.cssの中の2か所、.wp-capton と .wp-caption-text の値を変更します。
自分で他の値を変更するには、このファイルから定義を探して変更します。
こんな感じでカスタムしてみました。






コメント