WordPressをカスタマイズしよとすると、functions.phpやstyles.cssを修正する必要があります。
いろいろ追加していると、どこを治したのか自分でも忘れてしまいます。
例:目次の出力の下に広告用コードを追加して使っていたけど、新しいテーマでは対応しているので不要なコードは削除したい。
でも、追加したのはどの部分だか忘れてしまった!
この記事で紹介するプラグインを使えば、自分がカスタマイズしたのがひと目で分かります。
テーマに直接手を加えるのが心配な人にも安心なプラグインです。
Code Snippetsプラグイン
functions.phpに自分でコードを追加するためのプラグインです。
追加したコードごとに名前を付けて別々の画面で整理できるので、functions.phpのどこに書いたのか探す必要はありません。
Code Snippetsのメリット
- 追加したコードごとに別の画面なので混乱しない
- 追加したコードのタイトルを書けるので役割がひと目で分かる
- コードをインポート・エクスポートできるので、プラグインをやめるときにも便利
プラグインを使わないでfunctions.phpを修正する場合は、
外観 ⇛ テーマの編集 ⇛ テーマのための編集(functions.php)を修正します。
インストール
プラグイン「Code Snippets」をインストールします。
使い方
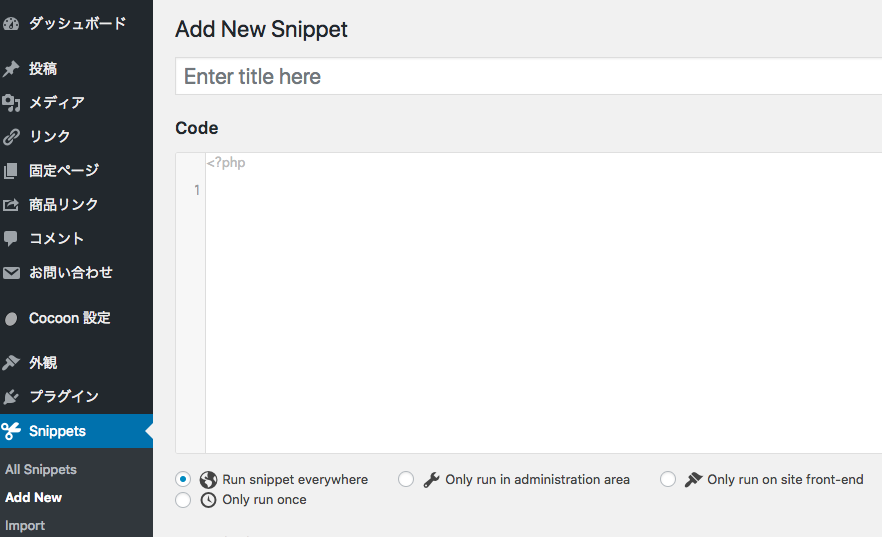
管理画面から「Snippets」を選んで編集画面を開きます。
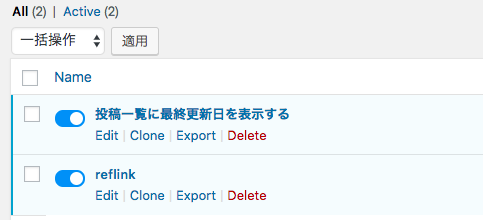
追加したコードは一覧から選ぶことができます。
間違ったコードで動かなくなった場合
入力するコードを間違えて動かなくなった場合は、FTPでログインして「wp-config.php」を編集します。
ファイルの最後(または最後から数行目)にある
/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */
のあとに次の行を追加します。
define(‘CODE_SNIPPETS_SAFE_MODE’, true);
/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */
define('CODE_SNIPPETS_SAFE_MODE', true); /* この行を追加 */
この行を追加すれば、Code Snippetsのに追加されたコードは無視されるので間違ったコードが入っていても止まることはありません。
問題のあるコードを削除するかコメントで無効にした、元に戻しましょう。
Simple Custom CSSプラグイン
Simple Custom CSSプラグインは、追加のCSSを有効にし保存するプラグインです。
テーマのファイルとは別のところに書き込むので、上書きされなずテーマを変えても追加したCSSは残ります。
Simple Custom CSSはCode Snippetsとは異なり、追加するコードはすべて1つの画面に書き込むことになります。
Simple Custom CSSのメリット
- 行番号が表示されるのでわかりやすい
- 付属のエディタより画面が広いので見やすい
インストール
プラグイン「Simple Custom CSS」をインストールします。
使い方
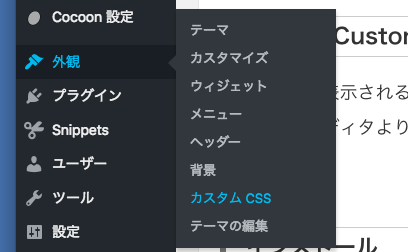
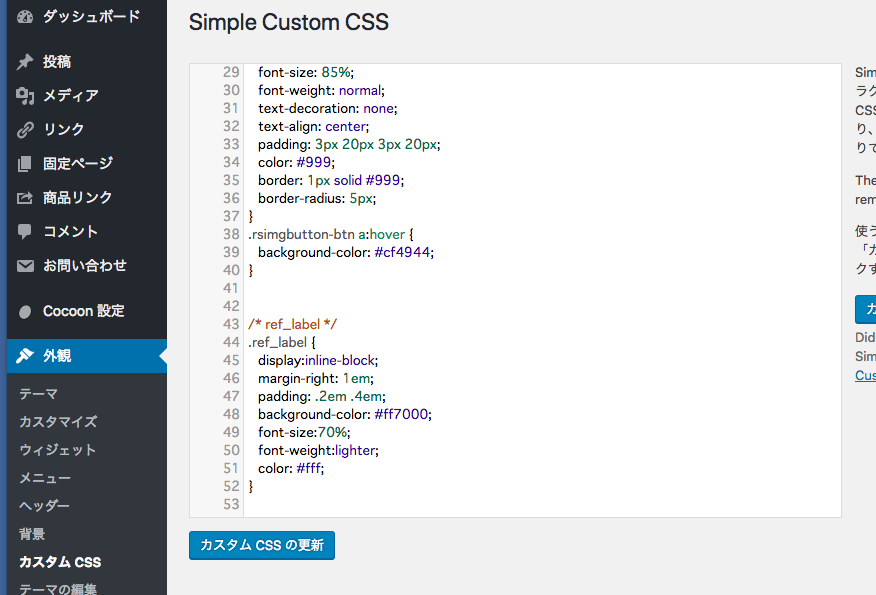
外観 ⇛ カスタムCSSと選んで、CSS編集画面を開きます。
Code Snippetsのように個別に管理できないので、コメントで分かるようにする必要があります。
追加コードの始めだけでなく終わりもコメントつけるとわかりやすくなりますよ。
まとめ
Code SnippetsとSimple Custom CSSは、元のコードを変更しないで管理できるので、テーマのバージョンアップで上書きされることがありません。
忘れたころに直す場合も、自分のコードが分かりやすく、あれこれ探しまくる無駄な時間が減りますよ。









コメント