自分のページに内部リンクを貼るとき文字リンクにするか、リンクカードにするか迷うことが多いですね。
文字リンクの例:
関連記事 >> WordPressのショートコードを手短にまとめた
リンクカードの例:

WordPressのショートコードを手短にまとめた
WordPressを使っていると、記事の中に の形で埋め込むショートコードという形式を使うことがあります。
記事の中にPHPコードを簡単に入れることができて便利ですよね。
ショートコードは、引数なし/あり、両側から囲む/無名関...
文字リンクはさっぱりして好きなのですが、問題はリンク先のタイトルを変更しても気づかないことです。
リンク先の記事を修正したときに、しっかりチェックすれば良いのですがズボラな私はそのまま放置することが多いんですよ。
リンクカードは自動的にタイトルがされて便利ですね。
それなら、囲みや画像のないブログカードを作ればいいのだ、ということでショートコードを作ってみました。
リンク先のタイトルだけ表示する
add_shortcode('reflink0', function ($atts) {
extract(shortcode_atts(array(
'url' => '',
), $atts));
$title = get_the_title(url_to_postid($url));
return '参考記事 >> <a href="'. $url . '"' . '>' . $title . '</a>';
});
[reflink0 url="https://oversleptabit.com/archives/4867"]
と書けば
参考記事 >> WordPressのショートコードを手短にまとめた
となります。
コードはfunctions.phpに追加しますが、使っているテーマが更新されたら消えてしまうので子テーマに書き込んでください。
私はCode Snippetsというプラグインを使っています。
「参考記事」を変えたい
「参考記事」を「関連記事」とか「人気記事」とかにしたい場合もあるので、ショートコードの中から変更できるようにしてみました。
[reflink1 url="https://oversleptabit.com/archives/4867" label="人気記事"]
人気記事 >> WordPressのショートコードを手短にまとめた
labelを指定しないと「参考記事」が出力されます。
[reflink1 url="https://oversleptabit.com/archives/4867"]
参考記事 >> WordPressのショートコードを手短にまとめた
ラベルをCSSでデザインする
「参考記事」をCSSでラベル風にしてみました。
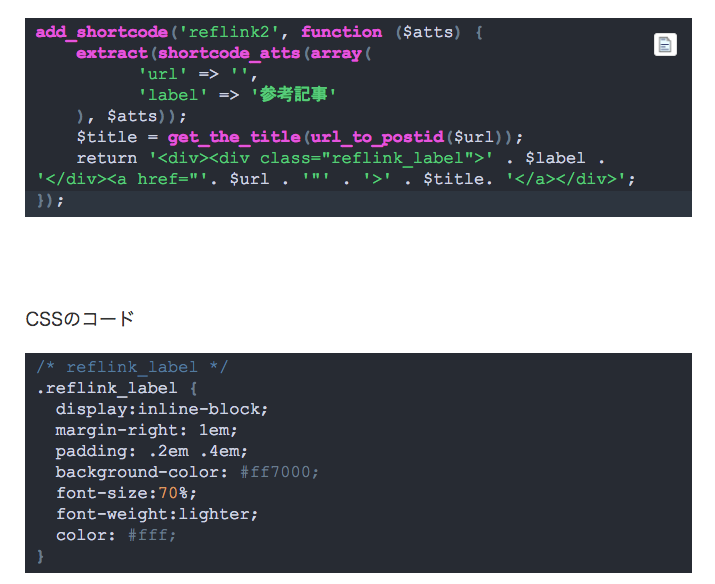
add_shortcode('reflink2', function ($atts) {
extract(shortcode_atts(array(
'url' => '',
'label' => '参考記事'
), $atts));
$title = get_the_title(url_to_postid($url));
return '<div><div class="reflink_label">' . $label . '</div><a href="'. $url . '"' . '>' . $title. '</a></div>';
});
CSSのコード
/* reflink_label */
.reflink_label {
display:inline-block;
margin-right: 1em;
padding: .2em .4em;
background-color: #ff7000;
font-size:70%;
font-weight:lighter;
color: #fff;
}
CSSは、外観 ⇛ テーマの編集 ⇛ 付属のCSSエディターに書き込みます。
私はSimple Custom CSSというプラグインを使っています。
[reflink2 url="https://oversleptabit.com/archives/4867"]
[reflink2 url="https://oversleptabit.com/archives/4867" label="人気記事"]
「参考記事」と「人気記事」のラベルが同じ色でいいのか?という気もしますが、とりあえずここまでにしました。
無名関数を使わずに書く
コードは無名関数を使って1つのブロックで書きましたが、分かりにくいなら、ショートコードの定義とfunctionを分けて書くといいかもしれません。
function reflink_funk($atts) {
extract(shortcode_atts(array(
'url' => '',
'label' => '参考記事',
), $atts));
$title = get_the_title(url_to_postid($url));
return '<div class="ref_label">' . $label . '</div><a href="'. $url . '"' . '>' . $title. '</a>';
}
add_shortcode('reflink3', 'reflink_funk');



コメント