 WordPress
WordPress 【WordPress】wp-adminでログインできない:プラグイン無効で解決
WordPressが、wp-adminのログインページが表示されなくなったので、プラグインをすべて無効にしたら元に戻った記録です。
突然、ドメイン名/wp-adminで表示されるはずのログイン画面が表示されなくなりました。
ht...
 WordPress
WordPress WordPressのテーマJINで特定の記事だけ目次を表示させない
JINはTable Of Contents Plus(TOC+)のデザインが用意されているので、ほとんどの人はTOC+プラグインを使っているでしょう。
JINで、特定の記事だけ目次を表示させない方法は、TOC+の機能を使って
次...
 WordPress
WordPress WordPress:パーマリンクから日付を取り除いて簡単にリダイレクトさせる
WordPressのパーマリンクに、年月日を入れる場合、以下のような表示になります。
この形式から「年月日をとった形式」、以下のような形式に直したいことがあります。
直すのは簡単ですが、それまでの年月日付きのUR...
 WordPress
WordPress WordPressの更新日を「更新させない」プラグイン:Change Last Modified Date
WordPressの記事に、作成日のほかに更新日を表示することができて便利なのですが、「1文字直しただけ」「カテゴリーを変更しただけ」でも更新日になってしまいます。
内容がまったく変わらないのに「更新」にするのはちょっとどうかな、と思...
 WordPress
WordPress Contact form 7古いフォームを修正しておく
WordPressのプラグインContact Form 7のフォームのテンプレートは、
以前は
<p>〜</p>
を使って
<p>お名前 (必須)<br />
<...
 WordPress
WordPress Contact From 7から送信すると矢印がまわり続けて止まらない
Contact From 7のフォームから実際に送信しようとすると、丸い矢印がくるくる回ったまま、いつまでたっても送信完了にならない場合があります。
REST APIアクセス制限を解除する
理由で多そうなのはアクセス制限...
 WordPress
WordPress Contact From 7経由のスパム対策
Contact Form 7を貼っているサイトからスパムが来るようになりました。
以前からチラホラあったのですが、放置していたら増えてきたような。
Contact Form 7の公式サイトにはAkismetを使う対策がありました...
 WordPress
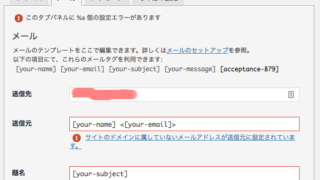
WordPress Contact Form 7の「サイトのドメインに属していない」エラーに対応する
以前からContact Form 7を使っていて、突然エラーが発生。
「サイトのドメインに属していないメールアドレスが送信元に設定されています」
「項目が空になる可能性があります」
という警告です。
これはバ...
 WordPress
WordPress WordPressのプラグインを無効にする
WordPressのプラグインの設定を間違えて、起動しなくなることがあります。
管理画面にも入れない場合の対処法です。
荒っぽい方法ですが、プラグインをリネームすることで解決できます。
プラグインフォルダをリネーム
...
 WordPress
WordPress 【WordPress】functions.phpとCSSを手軽に修正できるプラグイン2つ
WordPressをカスタマイズしよとすると、functions.phpやstyles.cssを修正する必要があります。
いろいろ追加していると、どこを治したのか自分でも忘れてしまいます。
例:目次の出力の下に広告用コードを...